ویژوال استدیو خیلی از کنترل هایی که ما لازم داریم رو نداره به طور مثال شما تو طراحی سایت وقتی میخواین یه پست جدید ارسال کنین مجبورین یه Text box بگذارین که ادمین سایت پست جدید رو تو اون بنویسه و پست کنه خوب این ادمین نمی تونه روی متن تغییراتی ایجاد کنه به طور مثال اینکه راست چین باشه چپ چین باشه یا رنگش چی باشه فونتش چی باشه که شما مجبورین خودتون یه editor طراحی کنین که خیلی زمان بره برای حل مشکلایی مثل این ما می تونیم از کنترل های Ajax استفاده کنیم که به طور مثال یکیش همین editor حالا برای استفاده از کنترل های Ajax اول باید فایل dll اونا رو به ویژوال استدیو اضافه کنین اگه ندارین فایلو میتونین از لینک پایین دانلودش کنین :
دانلود Ajax control ToolKit
بعد از اینکه دانلود کردین فایل ها رو extract کنین بعد مراحل پایینی که نوشتمو ادامه میدین و به همین سادگی و خوشمزگی استفاده کنین :دی
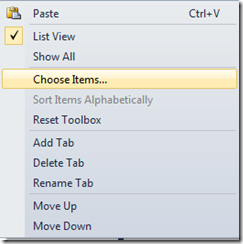
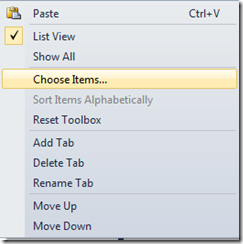
اول روی پنجره ToolBox راست کلیک کنین AddTab رو بزنین

این قسمت اختیاریه میتونین اسم تب رو عوض کنین به طور مثال اینجا گذاشتیم Ajax Toolkit

بعد روی tab که ساختین کلیک کنین گزینه choose Items رو انتخاب کنین

بعدش تو پنجره ای که باز شده رو Brows کلیک کنین و AjaxControlToolkit.dll رو انتخاب کنین ok رو بزنین